Part 1
Over the last couple of months, I have been re-designing and rebuilding Webflail to be launched in the middle of November.
Since Webflail only launched in June 2022, you might think it’s strange to do a rebrand but as you may have read in a previous article I wrote, I was accused of plagiarism for the initial Webflail brand identity and website (read that article to have more background here).
At the time, I felt intense shame and guilt for using website elements that were recognisably from another website. I realised it was totally unjustifiable to keep the Webflail website as it was. This was the catalyst for the rebranding and rebuild of the website.
However, on reflection, it was a blessing in disguise. Since June, Webflail has grown in to the most fulfilling and enjoyable project I have ever done. I’ve learnt that the more “me,” I am, the more people connect with Webflail. As a result, it makes sense to stop trying to be something I am not and make a brand identity that reflects my weird personality rather than a more serious brand identity that’s not me at all (more on this below).
In addition, the website copy and structure had fundamental problems. During the re-design process, I had to reflect on what Webflail was, who I was trying to provide value for, and how I could best do that. Through that process, I realised the website layout and functionality didn’t best serve those that I was trying to serve (more on that in this article).
Here’s what this article will entail:
REBRAND
- What a rebrand is
- When to do a rebrand
- Thought process - client project
- Strategy
- Conversations
- Stylescape
- Brand Elements
REBUILD
- Research
- Strategy
- Keyword Research
- Copywriting
HUGE DISCLAIMER: Who am I to tell you how to do a rebrand and website rebuild? I am a nobody. I am just trying to explain my thought process with Webflail and hopefully give you some thoughts and ammo to do your own rebrand and rebuild. Use whatever ideas resonate and leave whatever ideas don’t!
What Is A Rebrand?
Firstly, what’s a brand? There are plenty of different people saying different things about what a brand actually is:
“Your brand is what other people say about you when you’re not in the room”.
Jeff Bezos
Marty Neimeur says:
"A brand is a customer's gut feeling about a product, service or company.”
I guess Jeff Bezos is saying that a brand is like reputation for a person and people have clearly defined opinions about it, while Marty’s definition suggests that it is more instinctual and can not necessarily be put in to words.
Either way, I think the idea that a brand is not a logo, nor a colour palette nor a tag line but a feeling or a reputation from your audience is really powerful and something I believe to be true.
In this respect, a rebrand is not just “redoing the logo,” or “refreshing the colour palette,’ which clients sometimes seem to think.
In my head, a rebrand should start by analysing how the current brand makes customers or audience feel. Are people describing how the brand makes them feel in the way you intend them to? If not, then how are they describing the brand? Why are they describing the brand like they are?
Only after working out the strategy of the brand and doing market research can you then focus on working on the brand identity (ie. the visual brand elements).
When Should You Do A Rebrand?
Changing your brand without good reason can be drastically affect your company (read this article on the Tropicana Rebranding Failure to see what I mean).
If it’s a rebrand because of an ego trip, it will likely be an expensive and unnecessary crusade.
Scenarios when rebranding could be a good idea:
- Complete change of business decision
- Scandal
- Bad reputation
- Legal Issues
- Merger or aquisition.
How Can You Do Rebrand?
Organisation
Even if it’s a rebrand for your portfolio website, or a personal project like it was with Webflail, I would recommend treating it as if it’s a client project.

Why? Because it ensures that:
- You actually do it by setting boundaries for yourself and writing it down so that it becomes like a promise to yourself
- Prioritise it just as much as client work since you are in effect making it client work
- Stick to a schedule to create momentum.
For accountability, I told everyone publicly that I was doing a webflail rebrand so I knew I had to do it!
Strategy
I always find it really helpful to go through some extremely basic questions at the start of a branding or rebranding project that a lot of clients struggle to answer:
What do you do?
Webflail comprises of podcast, articles and newsletter to help Webflowers at the start of their freelance journey develop confidence and skills to succeed.
Why do you do it?
My first year of webflow freelancing was the hardest year freelancing so far. My confidence was low, my experience was lower and I was daunted and overwhelmed by everyone talking about their achievements on social media. I learnt to develop confidence and learn practical freelancing skills from failing over and over (and I’m still failing). I want to share the lessons from these failures (with both soft and hard skills) with people at the start of their journey to help encourage them through the critical first years of webflow freelancing when they are most vulnerable and anxious!
Who do you do it for?

Instead of trying to create different avatars, I find it more effective to know individuals who actually use your produce/service/thing and try and work out how you can best serve these people even more.
Who do you not do it for?
People who are already confidence freelancers or agencies (NB. this is not to say that they won’t enjoy the content I create but the content is not designed to specifically attract these people!)
Why should they care?
1) Webflail should illuminate the failures that succesful webflowers learnt from to be able to celebrate wins
2) Webflail should normalise failure as part of the process to give new webflowers confidence that they should keep going!
3) Webflail should provide actionable and effective advice on both soft and hard skills for new webflowers to take action with
How should people feel from the result you provide for them?
People who come in to contact with Webflail should feel more confident, excited and driven than before!
How do I want people to describe Webflail?
Supportive
Helpful
Exciting
Young
Fresh
Useful
Time-saving
Effective
Practical
Efficient
Dynamic
Ever-developing/growing
See this article to get a fuller picture of design process
What does success look like with this rebrand?
To re-establish what Webflail is, who it helps and who it’s for with a unique, fresh and dynamic visual identity.
Conversations

I have found face to face calls with people that are engaging with Webflail has been tremendously helpful to get insights. These calls have been great to hear how people describe the project, what they want to get out of it, and where I can improve.
These calls have influenced the brand identity design but more fundamentally, they made me realise more clearly the vision I had for Webflail.
Over the last few weeks, these conversations have kept me motivated and ensured that I explained my design decisions clearly.
Other talented folks also helped me see design inconsistencies (particular shoutout to Félix Meens for help with the buttons!).
Visual Research

I took screenshots of the current website and then I took them in to Figma. This way, I could see the whole site and make notes on what was there, what wasn’t there and make notes. It’s hard to dissect problems of a website without looking at the website as a whole I find so it’s handy to make notes across the website.I had a lot of notes to make!
Gathering Inspiration
I spent a few days looking at CSS Design Awards, AWWWARDS, Godly and others and then took screen shots to then put in a figma file and take notes. Why did colour combinations work? What feelings did creative homepages evoke? What fonts really tickle my pickle?

It’s helpful to also look at these websites on mobile to understand how these website fit together on smaller screen sizes.
Although looking at websites is an obvious place to look for animation, I was also keen to look at artwork and editorial layouts. The co-working space I go to has loads of books which look at artwork and adversting throughout the 20th Century which provided loads of ideas about colours and layouts.
Stylescape

When it comes to condensing inspiration and trying to work out different brand elements, I find it’s really helpful to look do stylescapes.
These are essentially curated moodboards which capture the brand identity on a single board. After a lot of iterating, I came to a direction that I really liked and that I decided to design a homepage with it to see if it was the right direction.
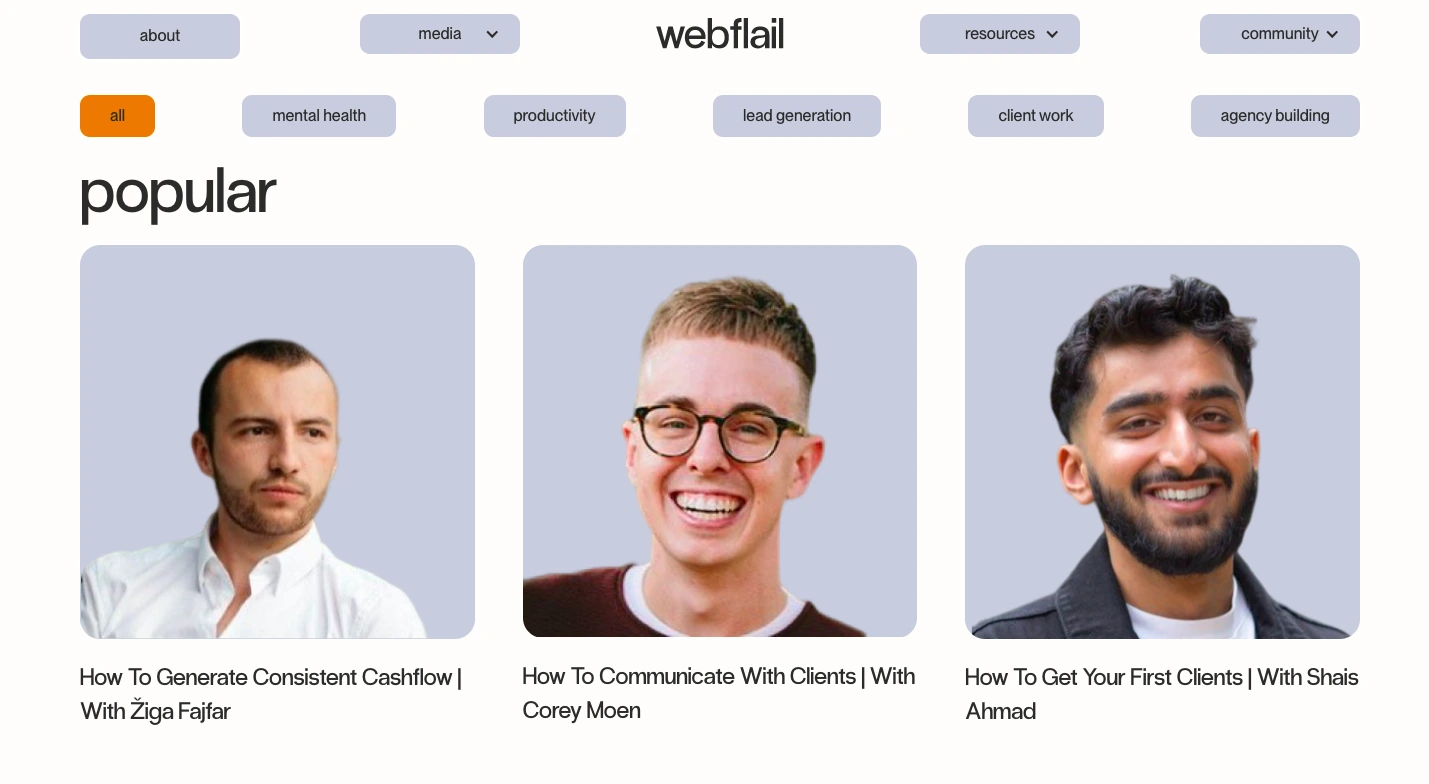
Homepage Design

My figma files are pretty scrappy to start with and frankly, I need to get in to better habits while I design (naming classes consistently, using components more etc) but I also think that sometimes, in the mess, that’s when the designs I’m most proud of come!
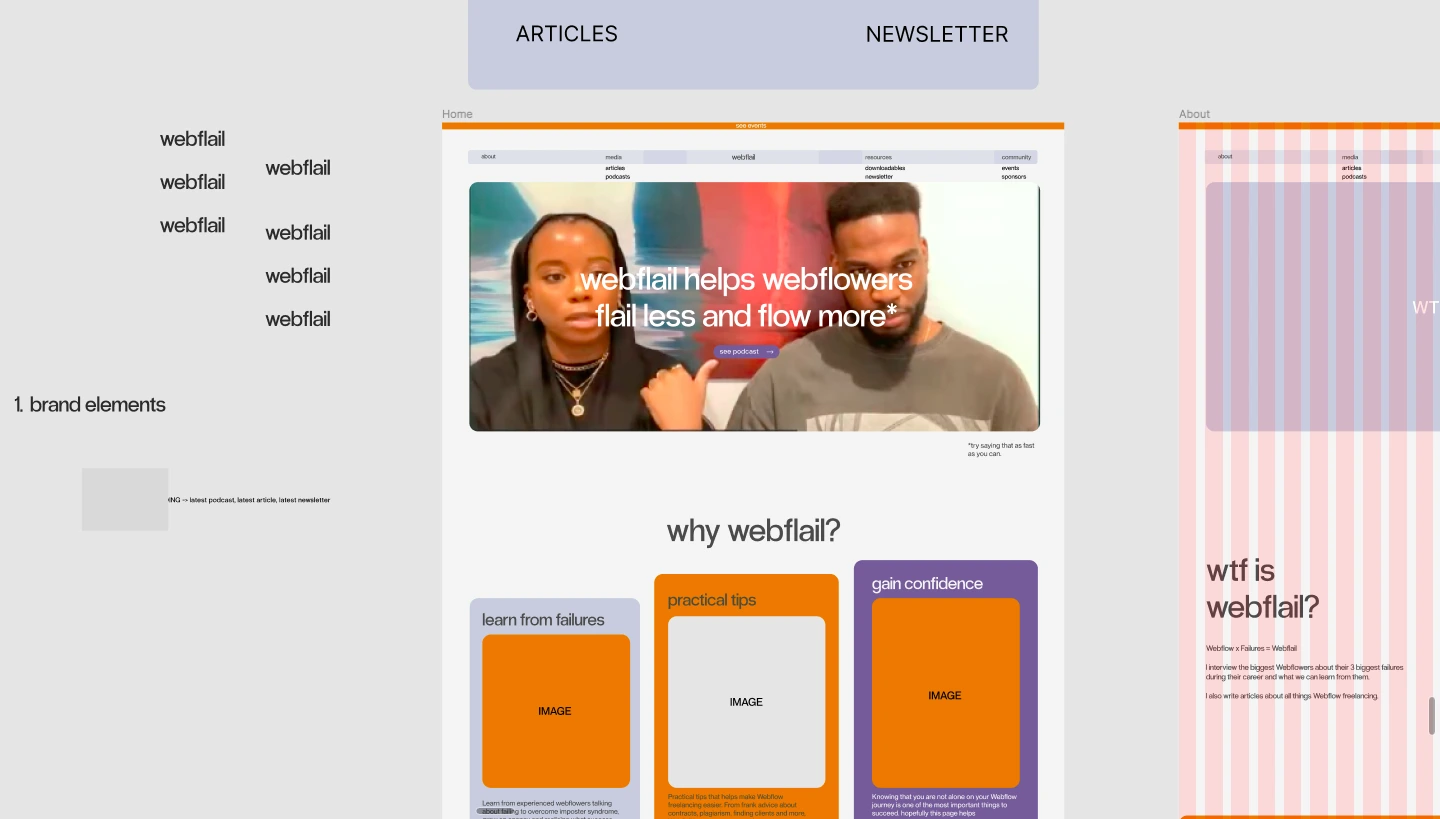
Brand Elements

With the homepage done and liking the design direction, I started creating brand elements (like the podcast thumbnail above) and formalising a style guide for designing the rest of the pages.
How To Do A Website Rebuild?
Research
With the brand elements in place, I went back to look at the website to look at more specific UI/UX problems.

There were some serious holes in the Webflail website V1. Aside from the dark brand identity which didn’t match my personality or any of my podcast guests, here were the problems:
- Website copy didn’t give a full picture of what Webflail was
- Animations were overused detracting from the website’s content
- Filtering by topic on podcast page
- Pages needed - events page, sponsorship page and more.
Lo-fi wireframes & Copy
After ensuring that the homepage reflected what I wanted to see across the rest of the site, I did a rough design of the rest of the pages. This allowed me to see what copy I needed where and it also allowed me to play with page layouts without them being set in stone. I then filled in the copy and re-wrote it after realising it was terrible. I am no copy writer so I find bouncing ideas off other creatives really helpful.
Re-design



The rest of the pages needed far more life than V1 of Webflail so I wanted to include real pictures of real weblowers.
I hope this rebrand and rebuild is far better than V1.
Next week, I'll cover the rebuild in depth! Stay tuned for that next week.
%202.svg)




