I think when you start Webflow freelancing, you know you can build a website but you quickly realise doing it for a client is a totally different thing. Every Webflower talks about having a “unique process,” but unless you are a client for them, it’s hard to know what that unique process actually includes.
I thought it would be helpful to break down the actual process I used for a client project I am coming to the end of. I want to get granular to really break this down so skip over the bits that just seem so brain numbingly obvious to you. I realise that depending on how many clients you have worked with, your process may be more coherent than others.
DISCLAIMER: This is NOT the only way to design and develop a Webflow client project. The more I talk to Webflowers about their process, the more I realise there is no right or wrong way to do it. It’s just what is appropriate for you (time, skillsets, budget, client project deliverables etc).
I recommend reading this, noting ideas or stages you think are useful and try them out in your next client project and see if they are any good!
Ok, with that done, seat on belts on kids. Let’s go.
Overview
I split the client project in to 4 sections with the subsections below:
25% project fee before starting the project
1) Strategy
- Kick-Off Meeting
- Brand Strategy
- Keyword Research
- Copywriting
2) Design
- Aesthetic Temperature Check
- Stylescape
- Homepage Design
- Full Website Design
25% project fee when wireframes are finalised
3) Build
- Website Development
- SEO
- Checklist
4) Launch
- Publish
- Support
-
50% project fee when website is launched
Strategy
Strategy is vital to understand the client’s project better before going in to design. Clients will often start talking about visuals when they approach for freelance work but frankly, their website needs to be their best marketing and sales tool. Focussing on the visuals without understanding the strategy behind the visuals is like putting the horse before the cart. The strategy informs the design.
Kick Off Meeting
Time: 1 hour

In the kick off meeting, I ask them questions that helps give me an overview of where their business has come from, where it is now and where it is going. I also want to understand who they think their ideal customer is, the problem their business has a solution for and who their main competitors are.
For New Climate Culture, the company I am currently working with, they told me they wanted to attract wealthy investors who were looking at investing in cutting edge technology. I took quick notes on my laptop so excuse the short note taking on the image shown above. After this meeting, I send this pdf to the client so that they can have a copy too. This way, we are both aligned and heading in the same direction from the beginning.
It’s important to note that the quality of questions you ask in this kick off meeting will inform the quality of research you then do. If you don’t ask good questions, you won’t have insightful answers from your clients. Press them to say why they think they’re ideal clients are gen-z girls, why they believe their main competitors are Costco, why their unique selling point is their speed of delivery. It will help you get more information from the client.
Armed with this knowledge, I have some threads to follow to do a more complete brand research and strategy!
Brand Strategy
Time: 4-6 hours

Brand strategy includes different elements and deserves an article of it’s own. A couple of years ago, I bought this course which really helped my understanding of brand strategy. For now, let’s dive in to one important elements: competitors.
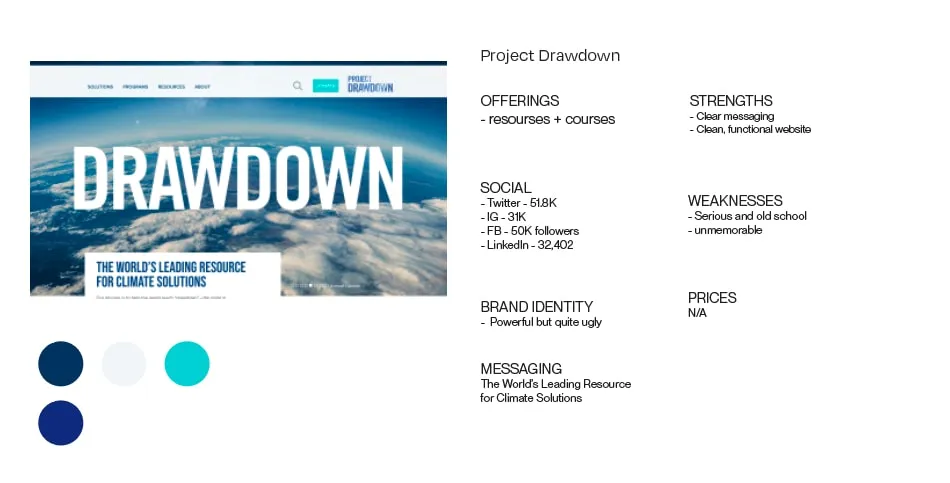
An important element of brand strategy is deep diving in to competitors. Work out who the key players are in the space, what they do well and not so well, how do they market themselves, what does their brand identity look like, what is their messaging like.
After looking at 5+ examples, you will start to see patterns and you can help your client figure out a way to find their own brand voice and identity separate from others in their same space.
There is a lot to brand strategy. I recommend looking at courses and books to begin to understand fundamentals better. Also, there are some great YouTube videos out there like these:
Keyword Research
Time: 1-2 hours

This client wanted to rank for a variety of key search terms but only wanted a homepage, an about page and a services page. Without any content, I explained it would be hard to rank for various different search terms. The other problem was after checking out the search terms the client wanted to rank for, they were really competitive with a high search volume but impossible to rank for with a 3 page site with no blog.
I used Ahrefs to check out search terms that had high search intent (people were searching for this term to specifically find an organisation like my client) and found that “climate change think tank,” was a longtail keyword which was being searched for in US where the client was based and had low competition. As a result, H1 page titles could target that keyword increasing chances of being found in organic search.
I could also then give my client a list of keywords that they could try and rank for if they wanted to write articles in the future.
Copy
Time: 1-2 hours (first draft)
I am no copy writer but after doing the brand research and keyword research, I hopefully have a good idea of copy. The client will either use this to write the copy/find a copywriter, or will pay me to do it.
Getting copy from the client is like pulling teeth so I recommend strongly getting them to find a copywriter or offering an extra service to do it for your clients. I prefer to try and tackle copy before talking about designs because I want the client to have something organised by the time I start designing.
Focussing on the knowing the difference between features and benefits (eg. Feature = the seatbelt. Benefit = seatbelt prevents passenger flying through windscreen if you crash so you don’t die)
Design
Aesthetic Temperature Check
Time: 1 hour

Instead of going in designing straight away, I like to find designs that I believe the client will like that are of are of a similar style and screen shot them. The client has already given me a lot of visual adjectives in the kick off meeting and when we go through the brand strategy but sometimes, they are conflicting or confusing.
Have you ever had a client that says something like “I want something young and fresh but also traditional and trustworthy.” Unless both the client and I both have a sense of what that means visually, it’s difficult to design for.
Even when the client has clear brand guidelines, I find it’s useful to do this process. Quite often, this process makes it clear that the client doesn’t like the brand guidelines they have given me to design from. We can establish that I meant to only use the brand guideline colours and change the typefaces, or whatever it is.
Stylescapes
Time: 4 hours

This doesn’t always happen but if the client realises their brand guidelines no longer reflect their brand, I find it’s useful to try and make a tight stylescape that reflects their brand before jumping in to wireframes.
This visual canvas informs how the wireframes will look - font choices, colours, visual elements, messaging examples. If this is tight, the wireframes are far simpler.
Sitemap
Time: 1 Hour
Since this client’s site was so simple (Home, About, Services), we didn’t need to look in to doing a site map. However, for more complex sites, of course it is important to do a site map before doing wireframes!
Homepage Design
Time: 3-5 Hours

I focus a lot of time on the homepage because firstly, it’s the most important page on the website and secondly, if the homepage is right, the rest of the design will fall form quite naturally with repeatable elements (nav, footer, buttons etc).
.webp)
These helped to form the basis of the homepage sections. Since we already had a lot of copy done but wasn’t quite finalised, I brought out the copy I felt was most compelling and explained my decisions to the client.

Since the wireframes were done in Figma, both my client and I could make comments on the design after I had presented the work.

Full Website Design
Time: 2-3 Hours

After the homepage was done, I designed the rest of the website in Figma after I had revised and iterated the homepage until the client was satisfied.
After I designed the rest of the pages, I then presented the website to the client once more. This meant that I could talk through the designs + ask the client for anything that I was still missing eg. logos that they want for the testimonials.
Next week, I will talk about the following steps:
Build
3) Build
- Website Development
- SEO
- Checklist
4) Launch
- Publish
- Support
Hope this has been helpful.
Email me at info@jackredley.design if you have any questions about this!
%202.svg)




