I saw this awesome video from Flowgurus all about how they use MarkUp to get client project feedback:
I thought I would try it out for a client project that I’m trying to finish off currently. Since this project is a bit of a monster with 27 static pages and 35 collections, I wanted to collect all the feedback using one tool which multiple people could use (marketing manager etc).
So far, my experience with this tool has been excellent and gutted I didn’t try out MarkUp sooner.
ps. this is not sponsored - just love this product
What does MarkUp do?
Markup is a banging tool for a number of reasons:
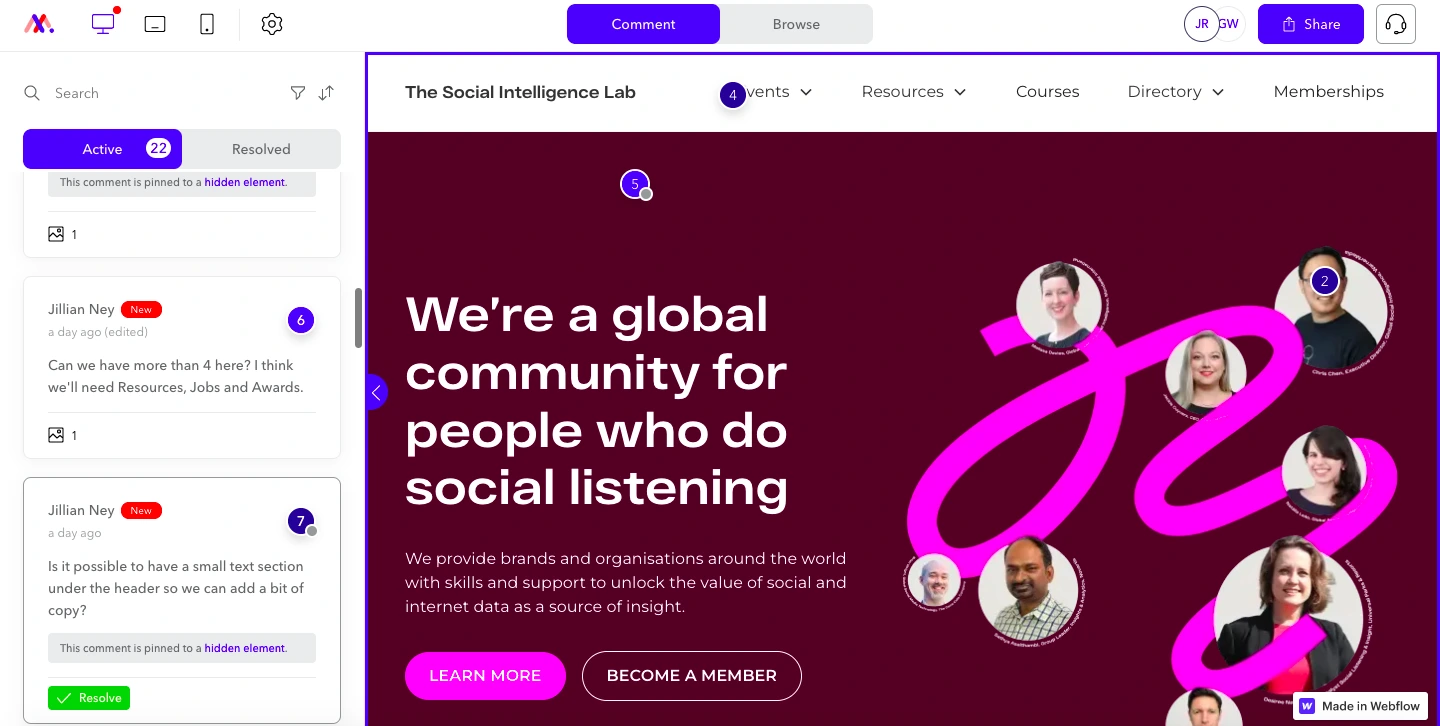
1) Multiple team members can give feedback

This saves you getting random slack messages at all hours of the day from Geoff in marketing, Lizzie in the design team and Sharaf the CEO all asking you for various changes to be made and frenetically making a long list in your notebook of random visual changes to be implemented.
Also, you don't need to manually let people know that the changes have been made - notifications can be turned on by email so both you and your client/team member can know that the changes have been resolved.
2) Comments can be done on different screen sizes

"But how does this look on mobile?" the client asks and then you ask them to check the staging link on mobile and then they give you live feedback on a call. No way Jose. We ain't doing any of that no more.
Ensure you have different feedback at different break points. It's important to remind your client to do this though - your client may not think they can give feedback on different break points unless you explicitly explain how and ask them to do so.
3) Markup allows the client to browse the staging link

Instead of just commenting on the static page, the staging link where they will make comments will also show animations which they can comment on. To show what the client is commenting on, Markup will take a screenshot too so you know what the client is commenting on. Handy dandy.
4) MarkUp allows the client to upload attachments and videos

MarkUp is super helpful because if there needs to be links, uploads or specific format of content (eg numbered lists), the commenter can do that precisely on wherever that content needs to be. Super handy that it links up with Loom too so your client can record a video for extra clarification.
5) Don't get lost in a sea of pins

This might seem like quite a small point but actually, if there is a sea of comments that come in, it can be quite overwhelming but MarkUp keeps your hairline in tact with a saucy feature to change the order of the pins. Tackle whatever comments in whatever order to ensure you and your client are in line and you can deal with the pins in your order of choice.
6) Review not just web pages

My client has loads of downloads that needed to be reviewed so by using one tool for all website assets, it can all be in one place and I know which downloadables are ready to be exported and uploaded to the website vs others that need more work. Super handy.
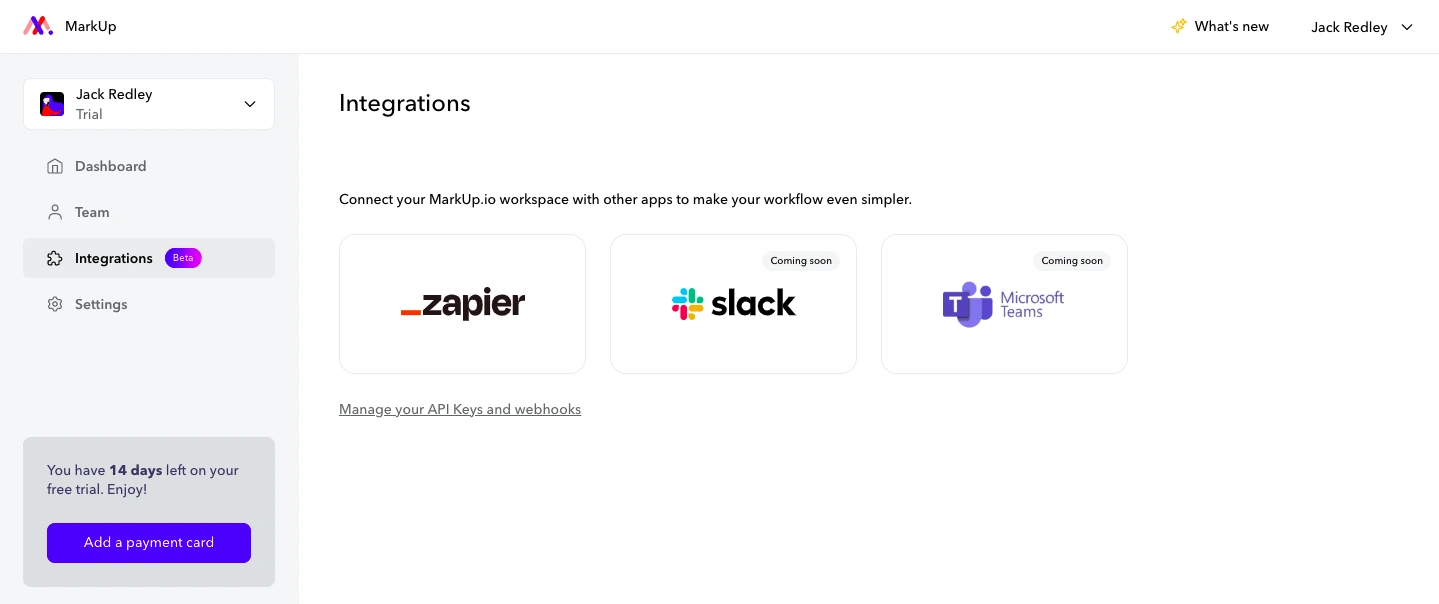
7) Intergrations inbound!

Looks like soon, we'll not only have email notifications but also whatever notifications from Slack and Microsoft Teams, and also triggers from Zapier.
Ready To Try It Out For Your Client?

Make a free account, whack in the staging link URL, invite your client by email. How bloody simple is that?
Not sponsored but honestly so game changing. But now the million dollar question (or not).
How much does it cost?

20 markups free. Insane. Will think about having a paid plan down the line but for now, free plan seems perfect for freelancers like me.
Go get it people!
%202.svg)

.webp)
.webp)

